|
 |
 |
 |
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||
| BASIC INTERFACE | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
#1: Make a new RGB image, 200 width by 300
height. Fill the background layer with a dark
color. #2: Make a New Layer and name it "Buttons".
Choose the Rectangular Marquee tool. Hold
down the shift key and make a square
marquee, this will be your button so don’t go
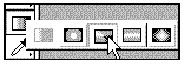
too crazy on the height. #3: Now choose the "Angle gradient tool". You
will need to click and hold the mouse on the
gradient icon on the tool bar, then select it
from the pop out. |
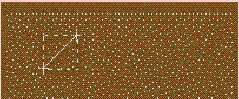
#4: Now Press "D" and then "X" on the
keyboard to set the foreground and background color, white and black. Also make sure your gradient settings is on "Foreground to Background". Hold down the shift key and click on the Top right corner of the marquee, try to click right on the corner if you can. Now drag at an angle to the Bottom left corner like I have shown. Now release the mouse button first, then the shift key.  #5: Contract the selection:
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Next | |||||||||||||||||||||||||||||||||||||||||||||||||||||||